【背景】
Google Mapの挿入はよく利用することがあると思います。簡単ということで、有名プラグインを利用して設置をしている方が多いと思いますが、よくある設定のまま設置すると、スマートフォンやタブレットで表示する際にデザイン崩れを起こしてしまいます。このデザイン崩れ、どう対応すればよいでしょうか? プラグインを利用するとどうしようもないのでしょうか? いいえ、簡単な解決策があります。
【方法】
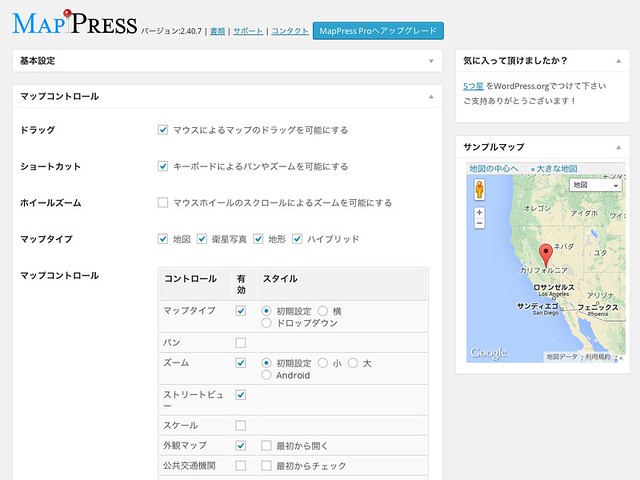
日本でも有名で人気なプラグイン「MapPress Easy Google Maps」でレスポンシブルデザイン表示に変更します。

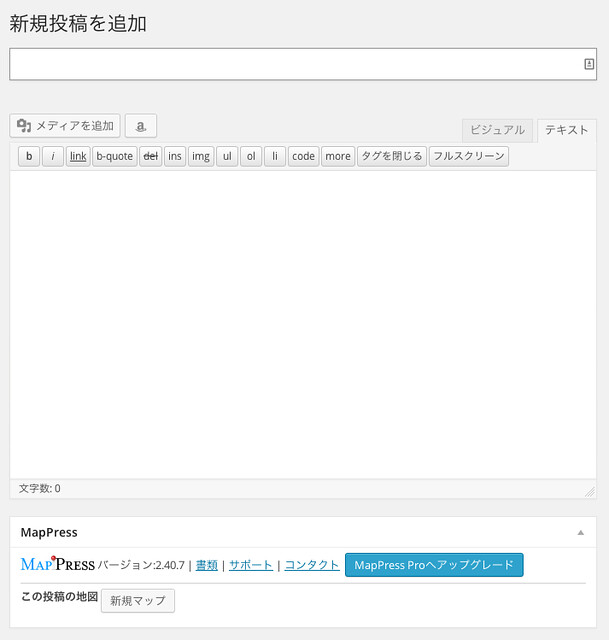
ちなみに、「MapPress Easy Google Maps」のインストールは、プラグイン > 新規追加 > 「MapPress」で検索 > 選択しインストール > 有効化 という手順で完了します。有効化後は、左のメニューに追加されていますし、新規記事追加画面でもこんな風に下部に表示されていると思います。

簡単にこのプラグインの特徴を挙げますと、、
・視覚的に簡単にGooglemapをブログに導入可能
・A地点からB地点までのルート案内検索
・衛星写真 地形 ハイブリッドなど地図の種類が豊富
・CSSデザインが自由自在
・ピンを何本も簡単に建てる事が可能
・日本語対応済
と、色々挙げることができます。今回の対応でこの特徴に、「レスポンシブルデザイン対応済み」が加わる事になります。
【手順】
1, 通常通りに、設定し、保存します。(記事に挿入してもよいです。)
「新規マップ」をクリック。

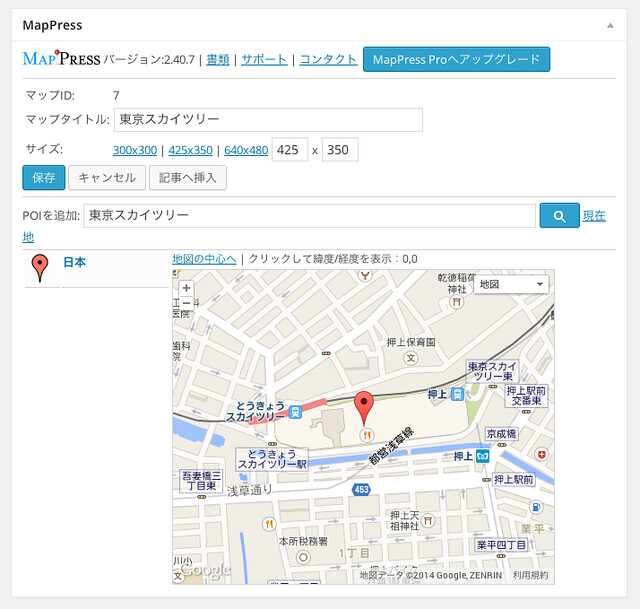
通常通りに設定します。

2, 再度、編集を開いて、横幅のピクセル指定の箇所に「100%」と記入し、保存します。
デフォルトでは、ピクセルで「横幅 × 縦幅」が設定されています。

これを、「100% × 縦幅」という設定に変更します。

以上です。とても簡単ですよね! プラグインを利用せずにGoogleMapを利用する方法もありますが、これよりはこちらが楽ですね。
【まとめ】
GoogleMapのレスポンシブル表示で困った場合には、「MapPress」プラグインで、横幅を100%にして保存する。
[amazonjs asin=”B00G9QJBHW” locale=”JP” title=”WordPress プラグイン&WebAPI 活用ガイドブック Version 3.x対応”]